用js获取浏览器位置属性详解(offsetLeft, pageX, clientX, layerX, scrollLeft等等)
Jan 14, 2018
1089
在实际运用中,我们经常要获取鼠标点击事件的位置和元素的位置信息。针对页面、浏览器、屏幕,各大厂商也有自己设置的各类属性。所以他们究竟有什么不同呢?哪个属性才是我们想要的呢?
event属性

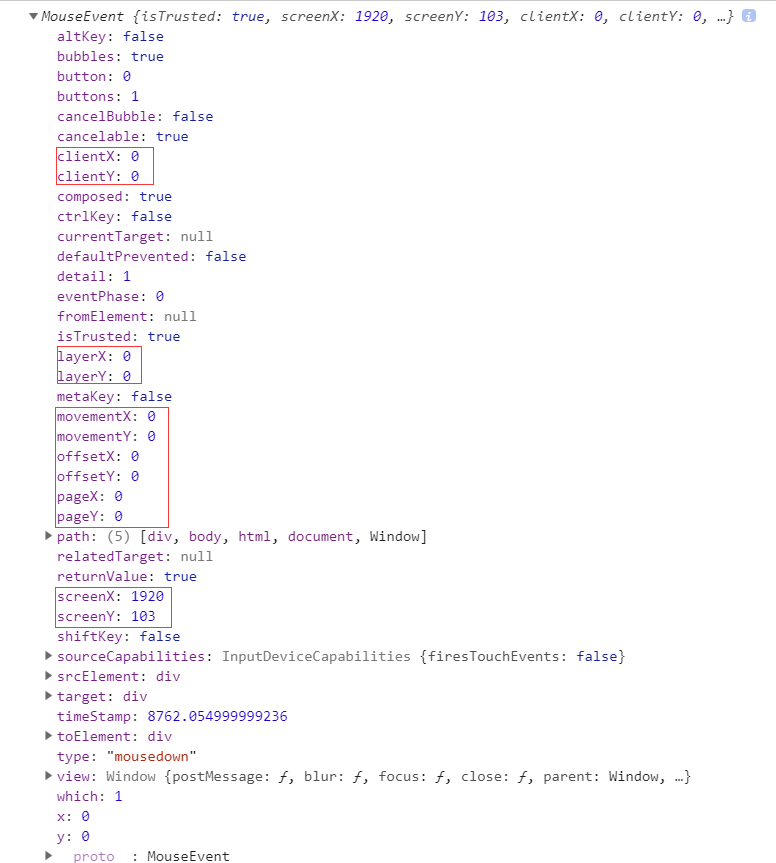
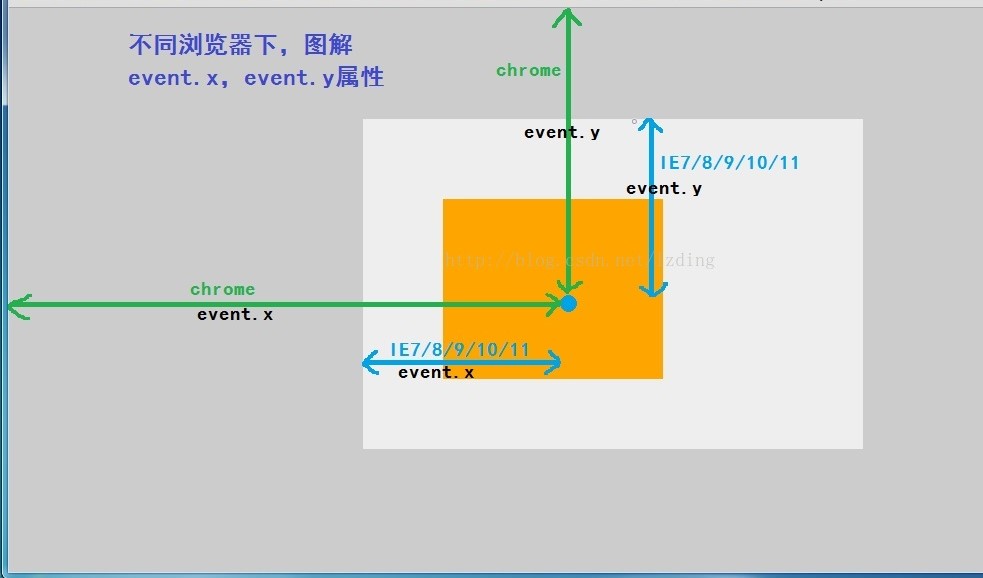
观察上图,对于X坐标的值,我们一个鼠标事件有clientX,layerX,movementX,offsetX,pageX,screenX,x 多个属性值。它们分别代表什么呢?
- screenX 和 screenY
鼠标在屏幕上的坐标。screenX,screenY的最大值不会超过屏幕分辨率。作者有两个屏幕,分辨率为1920 * 1080,所以上图点击浏览器的body左上角时,x值为1920。 - clientX 和 clientY
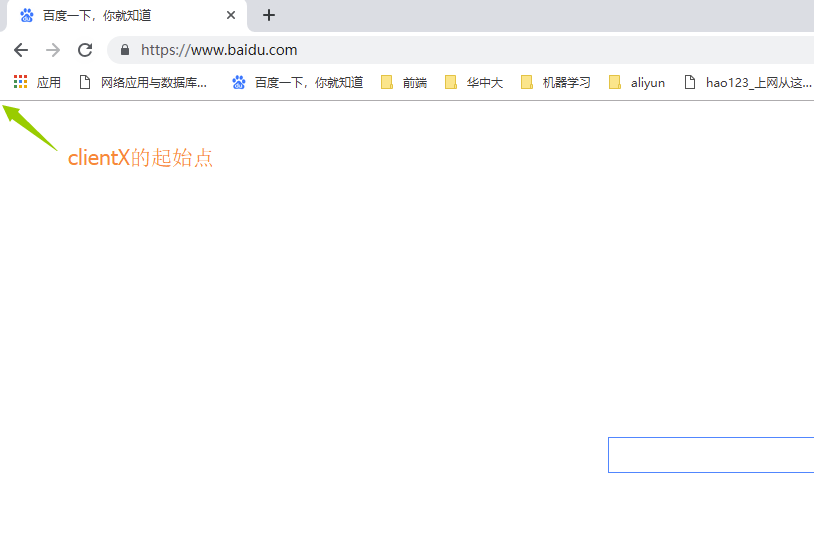
相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),鼠标滚动后原来的起始点就不是起始点,而是以以浏览器滑动条此刻的滑动到的位置为参考点。
- pageX 和 pageY
鼠标在页面上的位置。从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化。IE中不支持,取而代之的是event.x 和 event.y
e.pageX = e.clientX + 水平滚动的距离。 - offsetX 和 offsetY
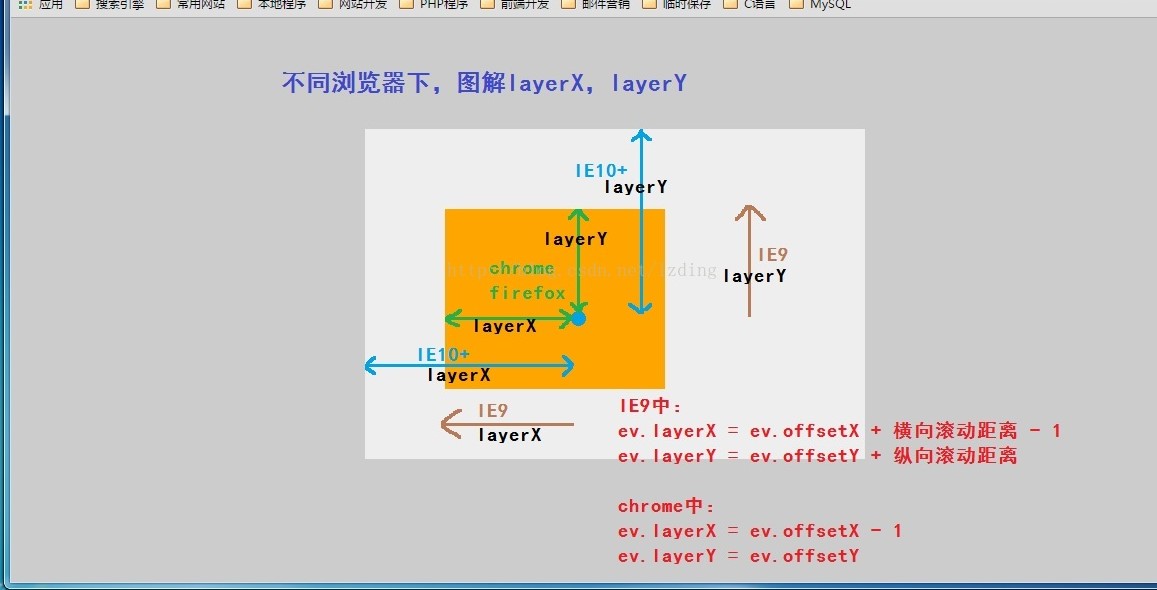
offset意为偏移量,是被点击的元素距左上角为参考原点的长度(不包括border), 如果鼠标进入到border区域,为返回负值。 - layerX 和 layerY
 上图计算公式有点不正确:
上图计算公式有点不正确:
Chrome: 相对于参考点的长度(包括border)e.layerX = e.offsetX + border-left-width
IE: e.layerX = e.pageX - x 和 y

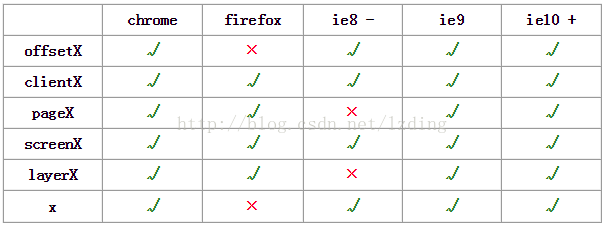
浏览器的支持情况如下:
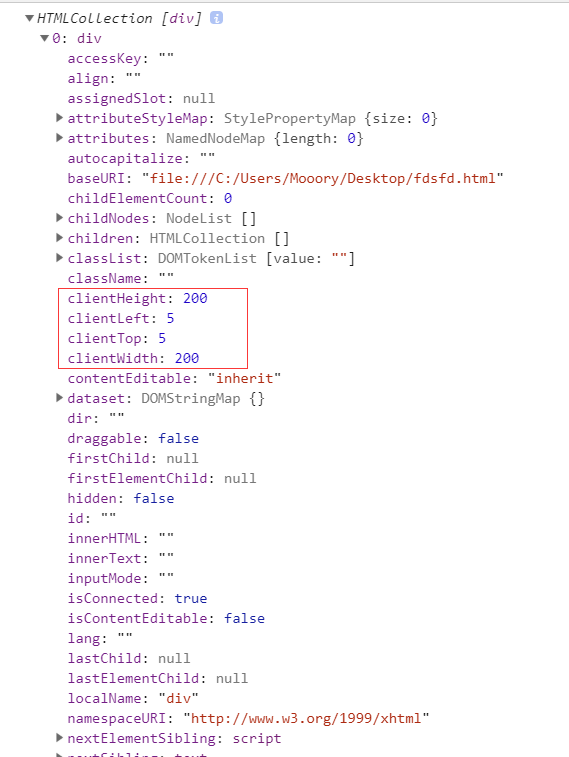
DOM元素
前面介绍的event对象的位置属性,而我们的dom元素也有相应的属性。


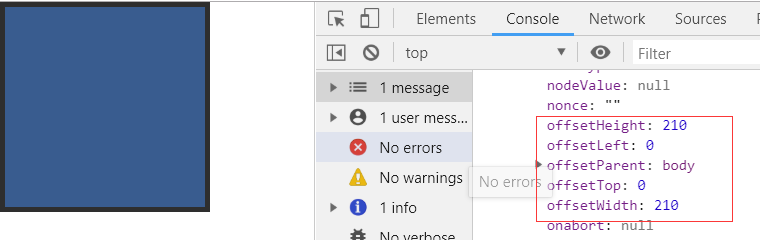
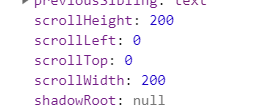
我们绘制了一个正方体,宽高200px,border为5px。
- clientLeft / clientTop
元素边框border的大小 - clientWidth / clientHeight
元素的可见宽度或高度。等于padding+width - offsetWidth / offsetHeight
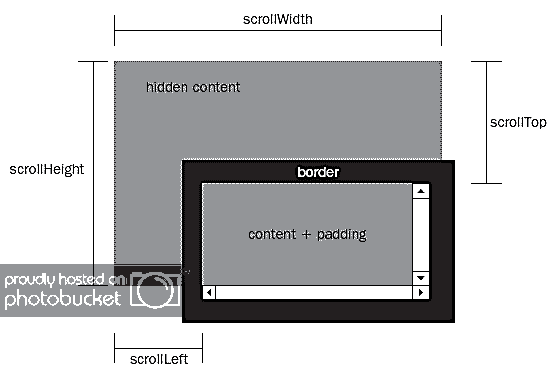
元素相对父元素的偏移宽度或高度。等于border+padding+width - scrollWidth / scrollHeight
元素的宽度且包括滚动部分。(不包括border) - offsetLeft / offsetTop
该DOM对象的层级关系中离该对象最近的,设置了position的父对象”中的位置。(从最左最上到对象的border的距离,不包括border) - scrollLeft / scrollTop
置当前横向滚动条的坐标值(已经滚动了多少)