这一篇将介绍js继承的几种方式。
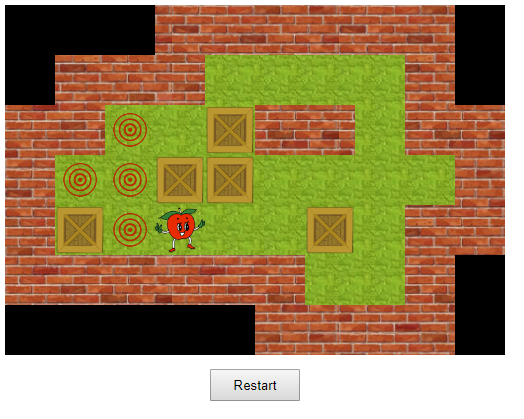
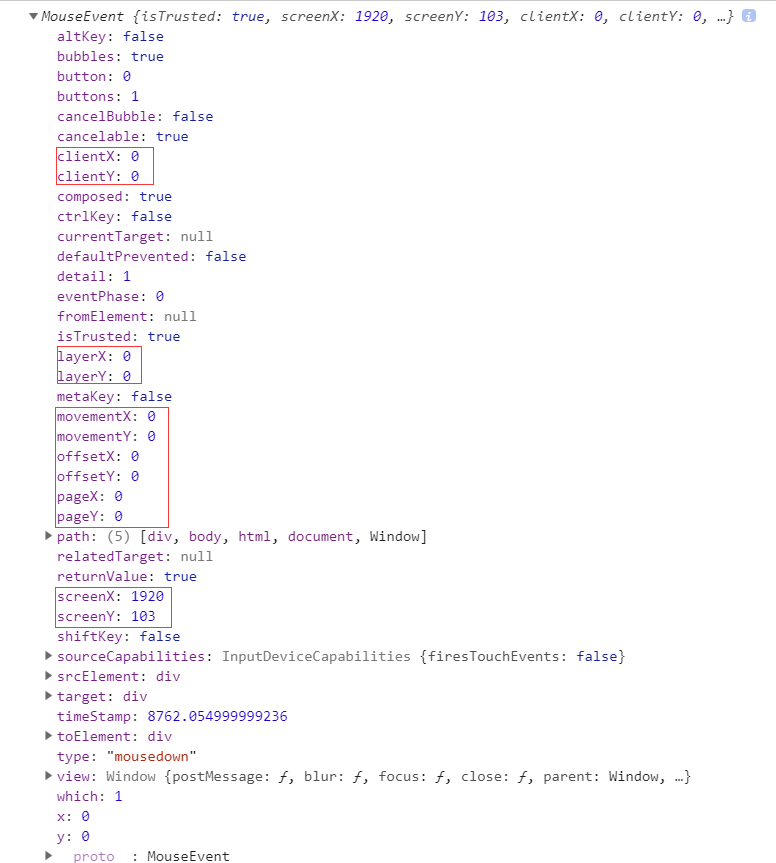
要实现一个点击元素,拖动元素到页面上你想要在的地方。如何实现这个功能呢?我想到了两种实现方法:第一种就是最近学习的html5的drag和drop功能;第二种是绑定鼠标的onmousedown,onmousemove事件。然后这两种实现方式又有什么区别呢?
现实实现中,我们使用的较多的就是两栏布局和三栏布局,下面我们将介绍几种实现方式:
GitHub是个git仓库(相当于Git服务器),安装在远程服务器端。
git是一个客户端工具,安装在用户的电脑上,用户通过git命令从GitHub上pull和push数据。
接下来我们就来介绍git的常用指令